Using a Website Template will save a great deal of time and effort in creating a website, and is far more efficient in time and resources than creating a website from scratch. The use of website templates has become the norm in the development and deployment of business websites.
Typical website content management systems that use templates are Joomla and WordPress, along with some e-commerce websites that use templates.
Free website templates are available, but most of the better quality ones have to be paid for. Most of the cloud based website providers that have their own content management systems and website editors, such as Wix, will use website templates to make creating a new website easy, with themes such as Blogs, Galleries, various Online Stores and E-commerce sites, Photography Websites, and a range of Professional Services and Business Websites.
Types of Website Template
Website Templates are web pages, or a series of pages, that provide all the main, common elements of a website design, ready for the user to input their own information consisting of text, structured with headings, images, and page titles for use in the navigation menu.
Modern website templates will use HTML5 along with CSS style sheets, and some may use Javascript, to provide the basic layout, the styling and formatting, and any special effects such as slideshows and page loading effects. Types of website template include:
- Static pages using HTML, CSS and JS
- Dynamically generated pages using PHP or ASP - usually as part of a content management system or CMS
- E-commerce templates that integrate with an e-commerce website solution
- Cloud based website providers, such as Wix, have their own website templates and CMS
Features of Website Templates
Website templates come with a range of features that provide all the elements needed to create a web page or an entire website. Features to look our for in a template include:
 Web page layout with text and image blocks, columns and rows. These should provide the basic framework for the homepage and content pages, along with any specific purpose pages such as galleries, search result pages, category and item browsing pages, and contact pages with contact forms.
Web page layout with text and image blocks, columns and rows. These should provide the basic framework for the homepage and content pages, along with any specific purpose pages such as galleries, search result pages, category and item browsing pages, and contact pages with contact forms.
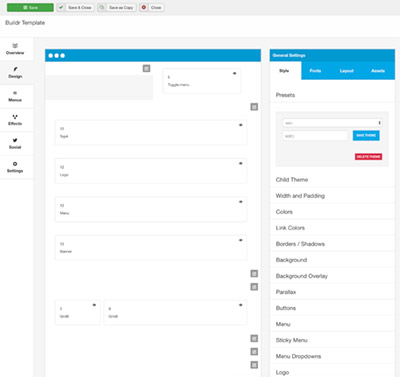
The template should provide all the required formatting styles for page text fonts, headings, links and menus, including font type, size, colour, padding and margins. Ideally there should be built in tools and settings that will allow the various styles and layout elements to be adjusted across all pages, and also on specific pages. The ability to adjust settings is usually found in a CMS template for content management systems such as Joomla and Wordpress.
Responsive to different screen sizes, with visibility of some elements determined by display size and type. This is an important feature for modern templates that have to meet various web usability standards and page speed test, often set by Google to ensure quality content with optimal user experience. The responsive features will allow the page content to adjust in layout depending on the screen size, and to even remove certain elements, such as banner slide shows, on smaller screens such as mobile devices.
Mobile optimized is a separate feature to provide easy to read and navigate content to the smaller screens on mobile devices. Mobile devices also lack a mouse and rely on touching of screen elements such as menu links. A mobile optimized template will ensure that the clickable elements are not too close together so that they can be easily selected on a mobile phone. A mobile optimized website template will change the layout so that the content is easily readable without pinching and zooming.
Ideally the website template should be Page Speed optimized to ensure quick download times often using compressed scripts and css. This can be an important feature for Search Engine Opimization (SEO).
CMS & Ecommerce Website Templates
The largest use of templates for website design is providing a front end for the many content management systems (CMS) and ecommerce solutions (online shops). Some of the top CMS described here are Jooma, Drupal and WordPress, and ecommerce stores such as WooCommerce, Virtuemart, Magento and Shopify.
Tips for Choosing a Website Template
- Check that the template has all the layout, text formatting and colours that you need.
- The template should have separate layouts for the homepage and content pages.
- Ideally the template should have a range of layouts for specific page functions, such as home page, standard content page, contact page, product listings, staff pages, photo galleries etc.
- Settings should be adjustable across the range of page templates.
- The template should be responsive to screen size and device.
- The web template is optimized for page speed as set by Google page speed test.
- Mobile friendly is important to improve user experience and page loading.